Публикация заметок Obsidian в Cloudflare Pages
Для публикации используется плагин Digital Garden:
- Загрузить и установить плагин Digital Garden в Obsidian
- Создать новый репозиторий на основании шаблона GitHub - oleeskild/digitalgarden (репозиторий может быть приватным)
Warning
В репозитории будет размещенн исходный код который нужен для сборки сайта и только те заметки которые выбраны для публикации.
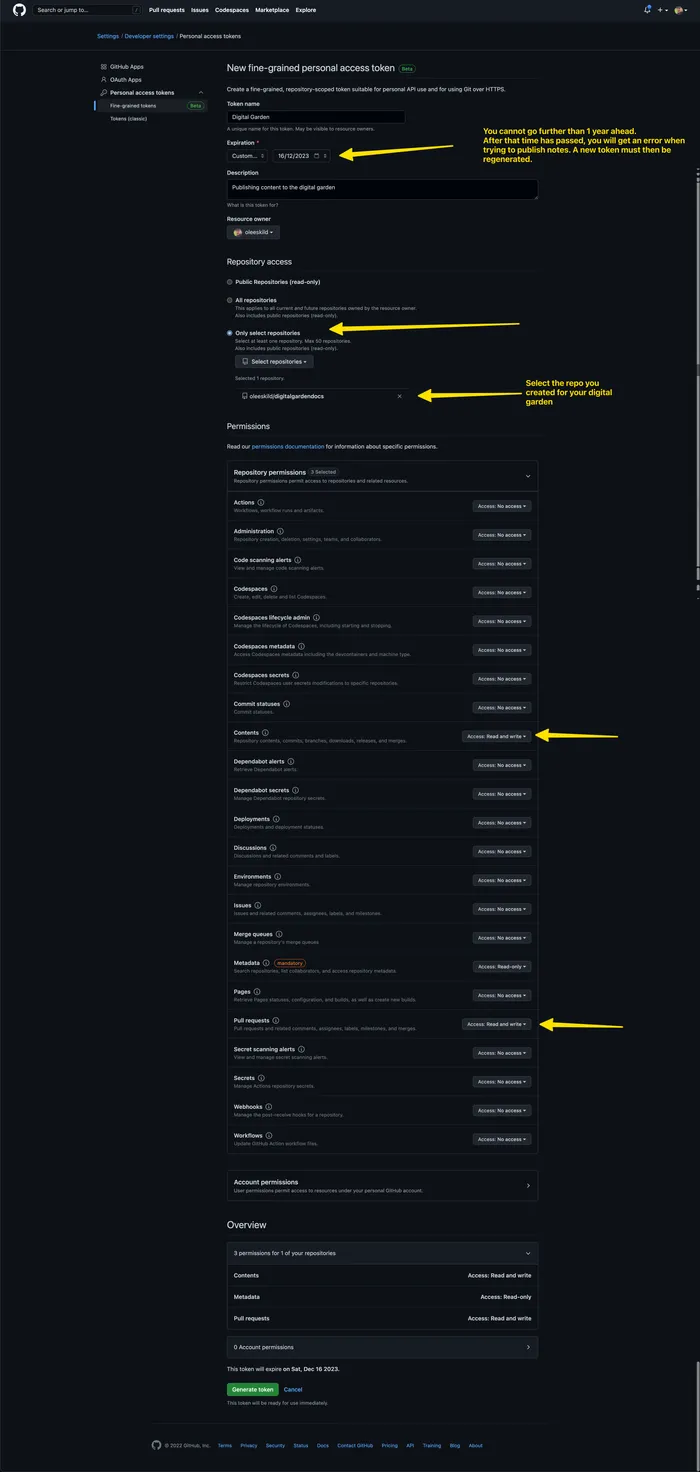
- Создать токен доступа как приведено на картинке

- Настроить первичную публикацию как приведено в документации по дополнению
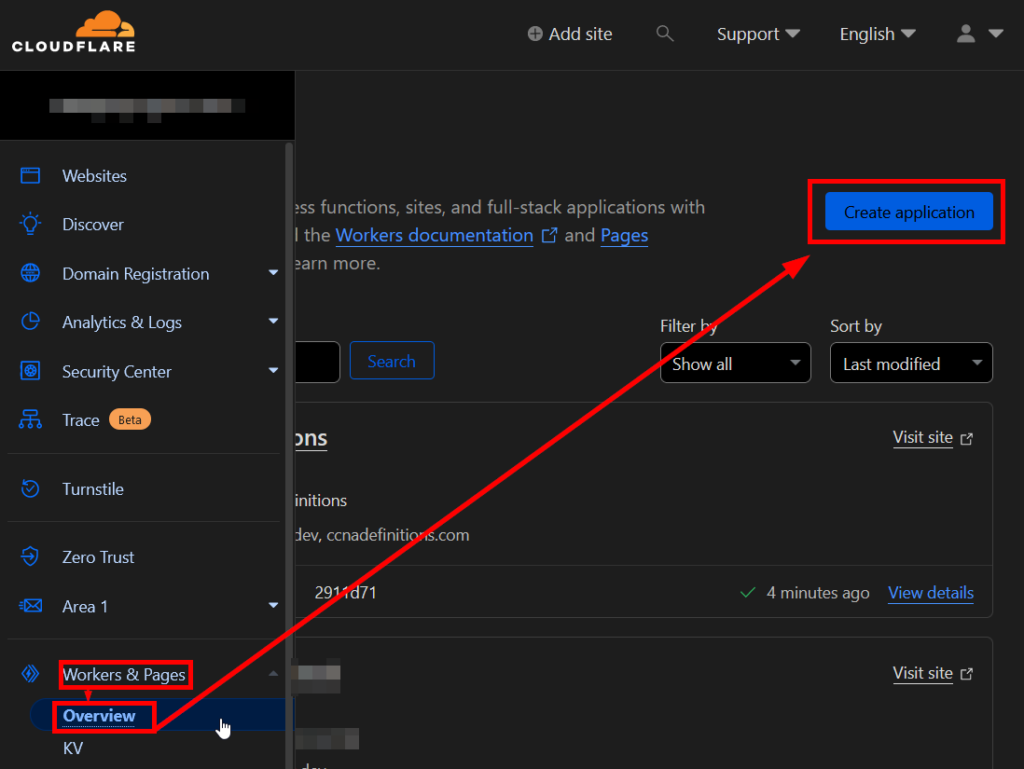
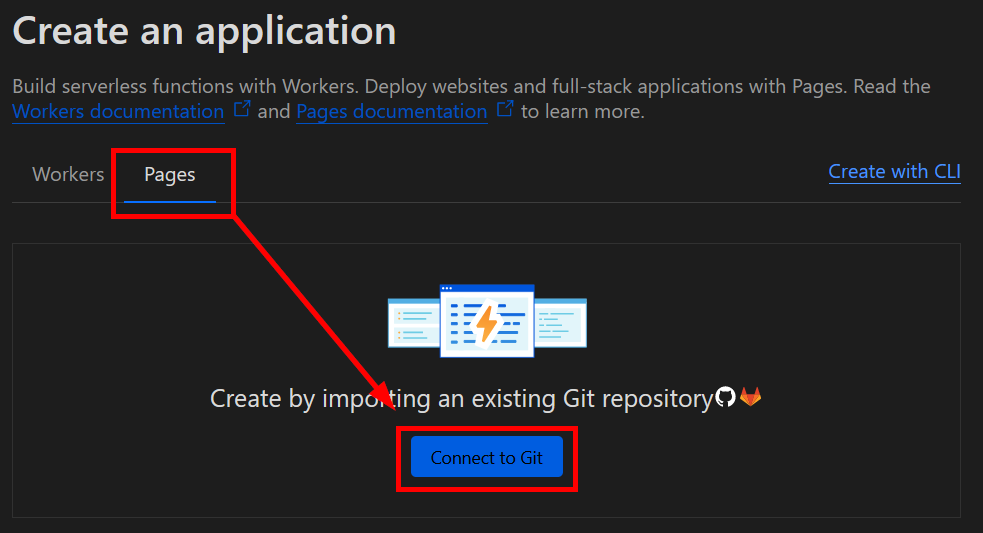
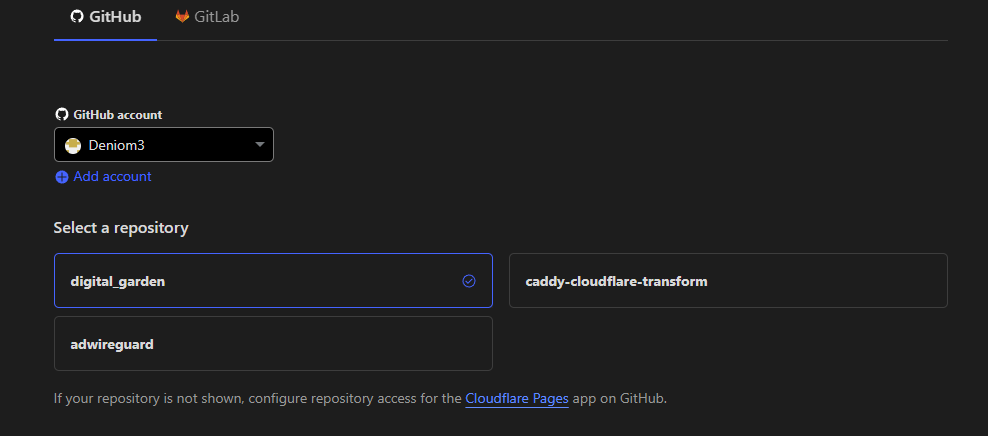
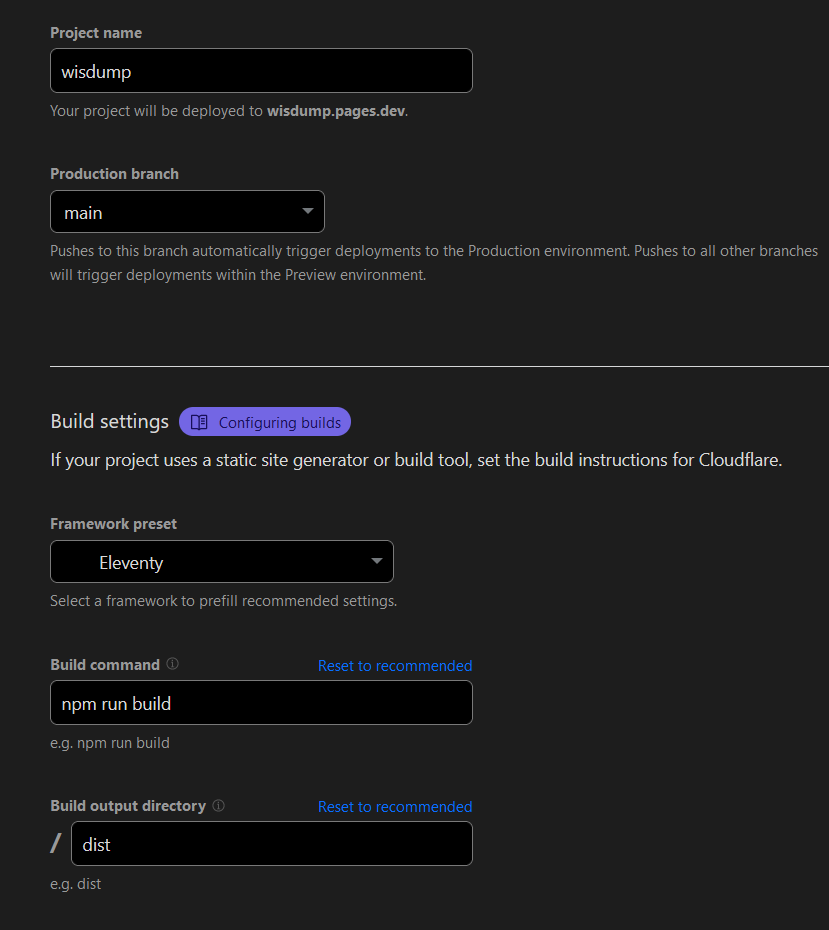
- Перейти в Cloudflare Dashboard в раздел Workers & Pages и выполнить следующие настройки:




Команда настройкиnpm run buildвыходная директорияdist
На этом настройка закончена сайт будет собран и опубликован на внутреннем домене cloudflare. Сборка сайта будет выполняться автоматически на push изменений в git.
Note
Если в cloudflare так же настроен dns то можно сразу выполнить привязку домена к сайту.
Important
Каждая версия сборки публикуется по умолчанию под своим служебным доменом и может быть просмотрена в любой момент. Ассоциативный домен работает на самую последнюю версию.
Упоминания: